効果抜群のAMP対応!活用しないサイトは淘汰される!?
AMPとはモバイル端末のwebページを高速表示させるために開発された規格のことで、ページの表示速度の高速化が可能です。モバイル端末で検索した際に、食べログやニュースサイトで見られる雷のようなアイコンがついているページに飛ぶとAMPページが表示されます。

従来からSEO対策において読み込み速度の重要性が謳われてきましたが、良質なコンテンツづくり、メタ情報の最適化などと比べると読込速度の優先度を低く考えている方が多いのは事実だと思います。しかし、以前に増して読み込み速度の重要性は高まり、無視できない要素になってます。
Googleの公式でも読み込み速度がランキングの要素になっていることを公表しています。実際に弊社が運営するサイトにAMPを導入して、読み込み速度の改善の重要性を実感しています。
一部抜粋
引用:https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
今回は、AMPの導入事例を交えながら、重要性について解説いたします。
AMPの仕組み
AMPはモバイル端末のwebページを高速表示させるためにGoogleとTwitterが共同で開発したものです。AMP非対応のページの場合、リンクをクリックしてからページを表示させるまでの間でHTMLを読み込みます。しかし、AMPの場合は、HTMLを事前にGoogleもしくはTwitterに読み込ませているので、HTMLを読み込みむための時間が短縮されページ表示までが従来よりも早くなるわけです。
表示速度が遅いと起こる影響
読み込み速度の改善はユーザーの離脱を回避することにも効果的。Googleが発表した研究結果では、読み込み速度が3秒を経過すると53%の人が離脱することがわかりました。
一部抜粋
引用:https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
コンバージョン率の向上を目標にしていれば見逃せない事実だと思います。表示速度に問題があったとしても検索クエリと親和性が高いコンテンツは検索上位表示されます。そのため、コンテンツが上位表示されているからと安心してはいけません。読み込み速度を見直して、ユーザーの離脱を改善しましょう。
AMPが検索順位に与える影響は?
GoogleはAMPを導入しているサイトを優先的に評価することはありません。ただし、モバイルページの表示速度を検索ランキングの要因に採用しているため、AMP導入で読み込み速度が改善されたら検索順位が上がることもあります。
一部抜粋
引用元:https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
※Google公表引用
AMPを実装してみた
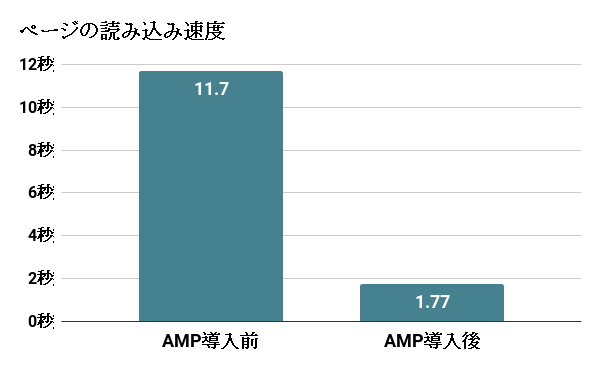
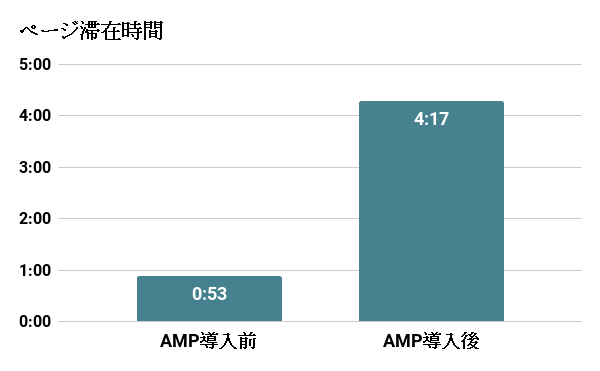
読み込み速度の最適化を望んでAMPを導入した結果以下の通りになりました。


いかがでしょうか?読み込み速度は10分の1まで改善されています。
読み込み中にユーザーが離れることもないため、滞在時間も約4倍に改善されました。表示速度が改善された結果、AMP化したコンテンツの検索順位も上がったためアクセス数も向上。
読み込み速度を改善する方法は他にもありますが、AMPは比較的簡単に運用・管理ができます。表示速度の改善を後回しにしてきたメディアは絶対に導入を検討すべきです。
AMPの導入メリット
コンテンツの上位表示がうまくいかずアクセス、PVで悩まれているメディアは、AMPで表示速度の改善を検討しましょう。表示速度が検索上位表示にとって重要であることはもちろん、タイトル、メタ要素等の施策よりも簡単に改善可能なのもAMP導入の魅力です。
速度改善により、検索上位に表示されるようになればユーザーの流入口となり、アクセスの増加が見込めます。導線を整えれば2ページ、3ページと遷移し、ユーザーひとりあたりのPV数も向上。
サイトの露出が高まればサイト自体の認知拡大も期待できるので、まずは読み込み速度から着手しましょう。
AMP化するコンテンツにはAMPに対応するHTMLでコーディングします。画像、動画などを使用しているコンテンツの場合は、AMP用のコーディングをしないとエラーが出ることもあるので注意が必要です。
AMP導入を検討しているメディアはぜひ当社にご相談ください。
まとめ
コンテンツのタイトル、メタ要素、キーワード数等の見直しが優先される中、見過ごされがちだった読み込み速度の改善は、ユーザーの離脱を避けるだけでなく、順位の向上も見込めることがわかっていただけたでしょうか。AMP化で表示速度を改善し、他サイトと差をつけましょう。
